Установка шрифта JetBrains Mono в VSCode
В начале 2020 года JetBrains выпустили свой собственный шрифт для своих IDE. Шрифт получил название JetBrains Mono. Примечательно что шрифт поддерживает кирилицу и лигатуры, находится в открытом доступе и доступен для скачивания всеми желающими. Поэтому его можно установить и в редактор VSCode.
Установка JetBrains Mono в Windows
Для начала нужно скачать шрифт JetBrains Mono на его оф. странице.
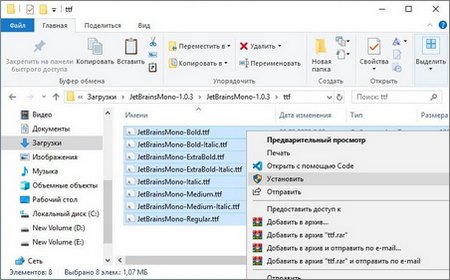
Распакуйте архив. Затем зайдите в папку ttf, где выделите все шрифты, нажмите правую кнопку мыши и в появившемся контекстном меню выберите пункт Установить.

Установку шрифта в системах MacOs и Linux смотрите на странице шрифта.
Настройка шрифта в VSCode
В редакторе VSCode откройте Параметры → Шрифт и пропишите для Font Family название шрифта
'JetBrains Mono'
Если вам не понравится шрифт JetBrains Mono и вы захотите вернуть шрифты по умолчанию, то изначально было установлено:
Consolas, 'Courier New', monospace
На оф странице шрифта вы можете увидеть что JetBrains рекомендуют для своего шрифта применять следующие параметры: Size: 13 и Line spacing: 1.2. Поэтому в файле settings.json с настройками редактора прописываем:
"editor.fontSize": 13,
"editor.letterSpacing": 1.2,
Так же проверьте чтобы у вас были включены лигатуры
"editor.fontLigatures": true,
Лигатуры в кодинге, это когда сочетания определённых символов отображается более изящным решением. Например неравно != будет выводится как зачёркнутое равно ≠, а стрелки -> или => будут показаны как нормальные цельные стрелки с одинарным и двойным хвостикомсоответственно: → и ⇒. Там ещё есть целый ряд таких сочетаний. В общем, это очень удобно для чтения кода.
Итого, в settings.json у вас должны быть прописаны следующие строки:
"editor.fontFamily": "'JetBrains Mono'",
"editor.fontSize": 13,
"editor.letterSpacing": 1.2,
"editor.fontLigatures": true,
Если после редактирования настроек вы не видете изменений, то просто перезапустите ваш VSCode.






*** Войдите чтобы писать комментарии.