Лучшие расширения для редактора VSCode
Основной редактор которым я пользуюсь для написания кода стал Visual Studio Code (сокращённо VSCode). До этого я работал в редакторе Sublime Text, который полностью удалил через две недели после того как начал юзать VSCode, просто потому что VSCode гораздо круче и быстрее.
В этой статье я хочу рассказать вам о лучших расширениях для редактора VSCode, которыми сам пользуюсь и советую обратить на них ваше внимание.
В VSCode реализованы поиск и установка расширений прямо из редактора - достаточно открыть панель расширений и в поиске расширений в Marketplace ввести название расширения или ключевое слово (тег), и редактор тут же сделает поиск и предложит вам варианты доступные по вашему поисковому запросу.
По умолчанию в VSCode уже установлен плагин Emmet, а вот какие расширения стоит установить, чтобы сделать вашу работу быстрее и комфортнее, читайте дальше.
Расширения для Visual Studio Code
Project Manager - Менеджер проектов
Project Manager - это то расширение которое стоит установить в редактор VSCode первым делом. Автор данного расширения Alessandro Fragnani - опытный разработчик, в копилке которого больше десятка расширений для VSCode.

Расширение Project Manager поможет вам легко получать доступ к вашим проектам, независимо от того где они находятся. Вы можете определить свои собственные избранные проекты или выбрать для автоматического обнаружения проектов VSCode, Git, Mercurial и SVN-репозиториев или любой папки.
В общем, любую папку на компьютере вы можете сделать проектом и при помощи этого расширения сможете быстро переключаться между вашими проектами или открывать их в новом редакторе.
Bookmarks - Закладки
Bookmarks - ещё одно расширение для VSCode от Alessandro Fragnani.

Расширение позволяет вам делать закладки на строки файла, о чём сигнализирует метка на полях.
Закладки имеют собственную панель проводника и иконку на левой панели меню, что обеспечивает быстрый доступ к закладкам. Их можно добавлять неограниченное количество.
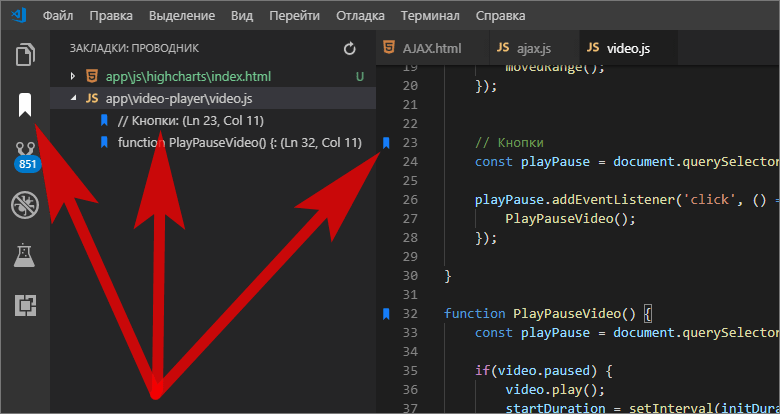
Для удобства, чтобы легче ориентироваться в закладках, я часто ставлю закладку на комментарий. Ниже на скрине пример - закладка стоит на строке с комментарием Кнопки и в проводнике закладок она обозначена Кнопки. Думаю так удобно:

open in browser
Расширение Open in Browser добавляет возможность быстро открывать в браузере файлы html.

С этим расширением не нужно долго возиться чтобы открыть файл в браузере.
Если файл открыт в редакторе и находится в активном состоянии - достаточно нажать комбинацию клавиш Alt + B и файл откроется в браузере по умолчанию.
Если нажать комбинацию клавиш Shift + Alt + B - то в командной строке редактора появится список браузеров где можно выбрать в каком конкретно браузере нужно открыть файл.
Запоминать упомянутые выше комбинации клавиш вам не нужно - достаточно нажать правую кнопку мыши и в контекстном меню есть соответствующие пункты, чтобы открыть файл в браузере по умолчанию или выбрать браузер из списка. При чём можно открывать не только активные файлы (открытые в редакторе), но и файлы из панели проводника.
Path Intellisense
Path Intellisense - данный плагин для Visual Studio Code, который автоматически заполняет имена файлов.

Аналогичное расширение Path Autocomplete.
Path Autocomplete
Выполняет тот же функционал что и Path Intellisense, добавляя путь и имена файлов.

В настоящее время у меня отключен Path Intellisense, а включен Path Autocomplete. Я тестирую какое из этих двух расширений быстрее реагирует и даёт подсказки в интелесенс. Пока мне больше нравится Path Autocomplete, впечатление что он быстрее.
file-size
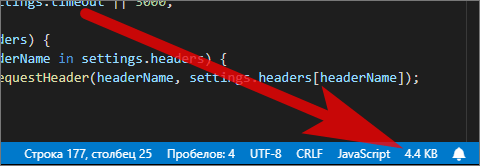
Это расширение показывает в статус баре редактора размер активного файла.

Я искал настройку в параметрах VSCode, чтобы отображать размер файла, но не нашёл. Зато данная небольшая утилита решает эту проблему и выводит в статус-баре редактора информацию о размере файла.

htmltagwrap
Это расширение делает обёртку выделенного фрагмента тэгами HTML.
Всё просто - выделяем фрагмент или строку и команда сочетанием клавиш Alt + W

Если привыкнуть и запомнить команду, то очень круто.
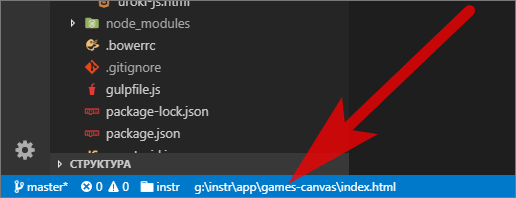
Active File In Status Bar
Выводит в статус-баре редактора путь к файлу. При клике - копирует путь к файлу в буфер обмена.

Иконки файлов и папок
VSCode simpler Icons with Angular
Это коллекция иконок для файлов. Я много пересмотрел иконок, но остановился на данной сборке, т.к. здесь стилизованы папки только для node_modules и bower. В других же сборках разные папки (например: images, js, css и т.д.) имеют свои красивые иконки, но при этом трудно быстро отличить папку от файла, а здесь всё просто - в дереве папок и файлов я чётко вижу где открытая папка, а где закрытая.
Подобных наборов очень много на Marketplace, так что можете сами посмотреть и подобрать подходящие для вас стили иконок. Можно поставить сразу много коллекций. Изменить иконки легко - настройка для смены иконок находится в меню на шестерёнке расположенной внизу в тулбаре:
Выбираете пункт Тема значков файлов и в командной строке редактора появятся установленные у вас темы значков файлов. Три темы дефолтных от VSCode и то что вы добавите. В списке просто стрелками вверх-вниз листайте темы и иконки тут же будут применяться и отображается в проводнике на файлах. Так быстро подберёте ту тему которая вам нравится.
Повторюсь, что мне понравилась тема VSCode simpler Icons with Angular
Live Server
Запускает локальный сервер разработки с функцией активной перезагрузки для статических и динамических страниц.

Для этого в статус баре редактора расположена кнопка для запуска. После клика по ней - открывает файл в браузере и следит за изменениями в файлах. При изменении файлов автоматически перезагружает страницу в браузере.
Лично я предпочитаю работать с Browsersync через Gulp, который шустрее, функциональней и создаёт меньше нагрузок, но так как не всегда и не в каждый проект устанавливается Gulp, то находится работа и для расширения Live Server.
Профилированные расширения для VSCode
А теперь предложу список расширений для VSCode для специфических направлений.
Работа с Git и Github
Помимо того что VSCode по умолчанию работает с гитом, на Marketplace есть очень много расширений на самый любой вкус для работы с Git и Github. Я меня стоят такие:
Git History, GitLens, Git Merger, GitHub Pull Requests
RemoteFS
Это расширение позволяет подключаться к серверу по FTP и SFTP протоколам.

Всё что нужно для того чтобы открыть сайт или проект находящийся на сервере - это в файле settings.json добавить следующую настройку:
"remotefs.remote": {
"первый сайт": {
"scheme": "ftp",
"host": "Хост",
"port": 21,
"username": "FTP логин",
"password": "Пароль",
"rootPath": "/",
"connectTimeout": 10000
},
"второй сайт": {
"scheme": "ftp",
"host": "Хост",
"port": 21,
"username": "пользователь FTP",
"password": "Пароль",
"rootPath": "/",
"connectTimeout": 10000
}
}
Данные для подключения можно получить на вашем хостинге в разделе Пользователи FTP. Я специально показал макет подключение для двух сайтов - по такой схеме можно подключать сколько угодно сайтов по разным протоколам (FTP или SFTP).
Для командной разработки
В редакторе VSCode можно вести совместную разработку. Для этого есть расширение VS Live Share

Можно расширить функционал совместной разработки и дополнительно накатить звуковой чат и Slack. Для этого Microsoft специально сделал сборку VS Live Share Extension Pack, который установит VS Live Share и все необходимые пакеты

cdnjs
Это расширение осуществляет поиск и подключение javascript-библиотек на сайте cdnjs.com из командной строки редактора VSCode.

vscode-pdf
Просмотр файлов PDF в редакторе VSCode
Это далеко не все расширения которые которыми я пользуюсь и хотел бы порекомендовать. При появлении времени я обязательно буду дополнять данный список расширений для Visual Studio Code. Если вы тоже знаете какие крутые расширения для VSCode, поделитесь пожалуйста в комментариях. Желательно по возможности и ссылку на него. Всё таки поиск достойных расширений отнимает много времени и можно легко пропустить что то интересное.






VSCode хороший и удобный редактор, но что то у меня не получается подключиться к FTP через VSCode. Это вообще реально? Подскажите рабочий плагин для FTP.
В статье упоминается расширение RemoteFS. Оно подключает редактор к серверу через FTP. Нормально работает.
На хостинге создаёте пользователя FTP (если не знаете как, обратитесь в тех. поддержку хостинга, они подскажут как). Затем в json-параметрах в настройках редактора вставляете код:
Затем в любое время чтобы подключиться по FTP делаете следующее:
Remote FS.Remote FS: Add Folder to WorkspaceРедактор подключится к серверу и в рабочей области появится структура каталогов и файлов на сервере.
Автор1 ты в сосну головой ударился, с каких пор C++ и Python медленнее Java и JavaScript? xD Еще хочется отметить пару моментов, что в vs code встроена телеметрия и все эти Electron app больше подходят для веб приложений, нежели годного софта для десктопа. Поэтому эти приложения типа vs code используют огромное кол-во памяти и времени процессора, их иллюзорное быстродействие резко снижается при установке всего лишь нескольких расширений. Исполняемые файлы размером 60-100 МБ под управлением Javascript… Это не приложение, это куча медленных циклов процессора, сжигающих код… Я предпочитаю быстрое программное обеспечение, а не огромные груды медленных скриптов.
*** Войдите чтобы писать комментарии.