Как отключить проверку TypeScript в редакторе VSCode
Надоело что когда вы пишете код JavaScript, редактор VSCode показывает вам ошибки для языка TypeScript?
Решается это просто. Нужно всего лишь отключить в настройках VSCode валидацию typescript.
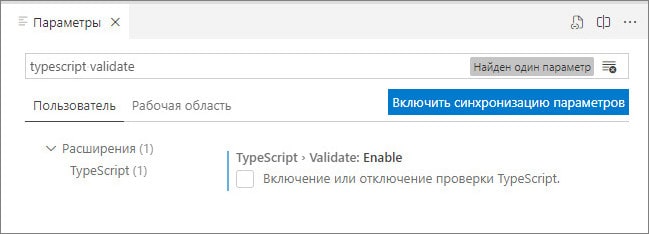
В настройках редактора откройте параметры и в поиске введите typescript validate. VSCode отфильтрует нужную нам настройку. Просто снимите галочку с чекбокса и проверка TypeScript больше не будет вам мешать работать.

Или же добавьте в файл settings.json следующую строчку:
"typescript.validate.enable": false






*** Войдите чтобы писать комментарии.