CSS
CSS-стили для таблиц

Набор CSS-стилей для разных вариантов стилизации HTML-таблиц через CSS-классы с примерами их использования.
Управляйте внешним видом таблиц легко и просто.
Как прижать футер к низу

Набор CSS стилей которые сделают так, что футер будет всегда прижат к низу страницы в тех случаях когда в основном блоке будет мало содержимого.
Бывают ситуации когда на странице очень мало контента, из-за чего футер может стоять не в низу страницы и выглядеть неприятно. Это легко решается при помощи флексов.
Как зафиксировать фон при прокрутке

Как при помощи CSS сделать так, чтобы фон (бэкграунд) при прокрутке элемента или при прокрутке страницы оставался на месте и не прокручивался.
CSS-свойство background-attachment и его значения.
Треугольник на CSS

Как нарисовать треугольник в CSS используя CSS-свойство clip-path и CSS-функцию polygon. Правила рисования треугольников на CSS, определение координат точек вершин треугольника и примеры рисования.
CSS эффект подчёркивания от центра и слева направо

Анимированное подчёркивание текста - не сложный, но очень популярным и часто встречаемым на сайтах CSS эффектом.
Данный эффект - это плавно появляющаяся подчёркивающая линия, которая появляется при наведении на ссылку или пункт меню. Но этот эффект можно применять не только для ссылок или пунктов меню, но и для чего угодно: для заголовков и названий, отдельных частей текста, иконок, картинок и т.д.
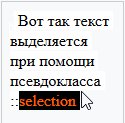
Своё оформление для выделения текста на сайте

Как на сайте изменить выделение текста и вместо стандартных браузерных стилей назначить свои.
Если вы не знали что для выделения текста на сайте можно добавлять свои стили, то они есть. Я кстати тоже с этим столкнулся впервые только недавно.
Для оформления выделения текста есть специальный псевдоэлемент CSS с названием selection.
Обрезка текста и многоточие в конце

Пошаговая инструкция как при помощи CSS обрезать текст в конце строки, при этом в конце самой строки поставить многоточие.
Чистый CSS без использования JavaScript.
Тень на изображении с прозрачностью

Как на CSS сделать тень на прозрачном изображении формата png или webp, чтобы тень падала не от контейнера изображения, а непосредственно от контуров самого изображения.
Для демонстрации возьмём вот такое изображение, прозрачность которого вы можете проверить переключив тёмную тему сайта ...