Панель разработчика в VSCode
Допустим, вам понравилась какая то тема в VSCode и вы хотите посмотреть из неё стили но не знаете как это сделать.
В VSCode, так же как и в браузере, есть Панель разработчика. Та же самая панель, так как движок у VSCode тот же самый что и у Chrome. Вопрос только в том как её открыть.
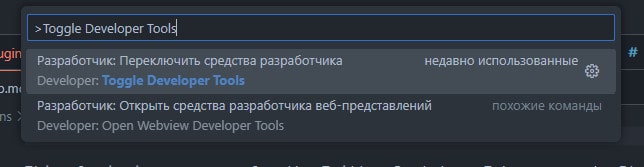
Для того чтобы открыть Панель разработчика в VSCode, нужно нажать клавишу F1 и затем в появившейся командной строке ввести:
Toggle Developer Tools
В списке выбрать пункт - Разработчик: Переключить средства разработчика

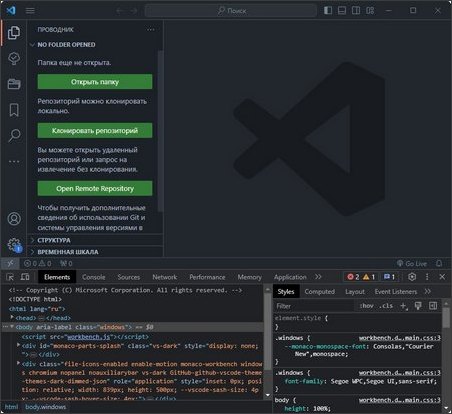
Вам откроется такая же панель разработчика как в браузере. Так же как в браузере вы её можете расположить снизу, слева, справа или же вообще открепить от окна редактора VSCode (открыть отдельным окном).







*** Войдите чтобы писать комментарии.