Как добавить title кнопкам в редакторе Quill
Визуальный редактор Quill - это современный форматированный текстовый редактор.
Мне этот редактор нравится и я его использую. Вот хочу поделиться как в этом редакторе прописать title или tooltip для кнопок редактора.
Для начала создам редактор с каким то набором кнопок:
var editor = new Quill('#editor', {
theme: 'snow',
modules: {
toolbar: [
['bold', 'italic', 'underline'],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'align': [] }],
['clean']
]
}
});
Это начало кода для всех примеров которые будут ниже.
Добавить title к кнопкам очень просто.
var toolbar = editor.container.previousSibling;
toolbar.querySelector('button.ql-bold').setAttribute('title', 'Жирный');
toolbar.querySelector('button.ql-italic').setAttribute('title', 'Наклонённый');
toolbar.querySelector('button.ql-underline').setAttribute('title', 'Подчёркнутый');
toolbar.querySelector('button.ql-list[value="ordered"]').setAttribute('title', 'Нумерованный список');
toolbar.querySelector('button.ql-list[value="bullet"]').setAttribute('title', 'Ненумерованный список');
toolbar.querySelector('button.ql-clean').setAttribute('title', 'Очистить форматирование');
Более удобная запись с применением цикла for in. В этом случае мы выносим данные в ассоциативный массив (объект), где ключи это идентификаторы кнопок, а значения - текст атрибута title:
var toolbar = editor.container.previousSibling;
var btnAttr = {
'bold': 'Жирный',
'italic': 'Наклонённый',
'underline': 'Подчёркнутый',
'list[value="ordered"]': 'Нумерованный список',
'list[value="bullet"]': 'Ненумерованный список',
'clean': 'Очистить форматирование'
}
for (key in btnAttr) {
toolbar.querySelector('button.ql-' + key).setAttribute('title', btnAttr[key]);
}
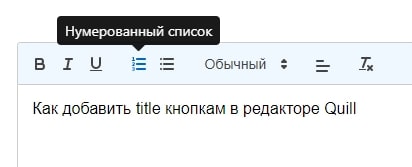
Теперь при наведении курсора мышки на кнопки будет появляться текстовая подсказка из title.

Вывод tooltip из Bootstrap 4
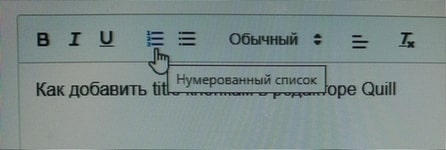
Если мы хотим чтобы у кнопок редактора были не title, а допустим tooltip (всплывающие подсказки) из Bootstrap 4. Вот скриншот того что имеется ввиду:

Если посмотреть пример из документации бутстрапа, то для реализации tooltip нам нужен примерно такой html:
<button data-toggle="tooltip" data-placement="top" title="Текст подсказки">
Tooltip on top
</button>
То есть получается нам нужно добавить дата-атрибуты data-toggle="tooltip" и data-placement, ну и конечно атрибут title в котором прописывается текст выводимый tooltip'ом.
Получается вот такой скрипт:
var toolbar = editor.container.previousSibling;
var btnAttr = [
['bold', 'top', 'Жирный'],
['italic', 'top', 'Наклонённый'],
['underline', 'top', 'Подчёркнутый'],
['list[value="ordered"]', 'top', 'Нумерованный список'],
['list[value="bullet"]', 'top', 'Ненумерованный список'],
['align .ql-picker-item[data-value]', 'right', 'Выровнять по левому краю'],
['align .ql-picker-item[data-value="center"]', 'right', 'Выровнять по центру'],
['clean', 'top', 'Очистить форматирование']
];
btnAttr.forEach(item => {
var btn = toolbar.querySelector('.ql-' + item[0]);
btn.dataset.toggle = 'tooltip';
btn.dataset.placement = item[1];
btn.setAttribute('title', item[2]);
});
Ну и если у нас ещё не включены tooltip то тут же можем их включить добавив такой код:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
});
*** Войдите чтобы писать комментарии.