Плитки сайта для Windows
Плитки сайтов в панеле быстрого доступа Windows 10 и 8.
Всем привет! Сегодня я хочу затронуть тему плиток сайта для операционных систем Windows 8 и Windows 10, и рассказать вам как это сделать для вашего сайта.
Плитки сайта - это изображения для кнопок быстрого доступа, расположенных в панеле быстрого доступа операционных систем виндовс 10 и 8. Кликнув по этим кнопкам, пользователю открывается нужный ему ресурс: компьтерная программа, игра, сайт, библиотеки фото, музыки и другие всевозможные приложения. В чём то это похоже на закладки в браузере, с той лишь разницей, что пользователю не нужно изначально открывать браузер для просмотра сайта. Кликнув по плитке сайта, ему сразу открывается браузер на нужном ему сайте или странице сайта.
Плитки сайта для Windows
Шагая в ногу со временем, вебмастерам постоянно необходимо добавлять дополнительные плюшки к своим сайтам. Так когда то появились фавиконки, закладки для Яндекса и другие фишки, облегчающие конечному пользователю юзанье и понимание.
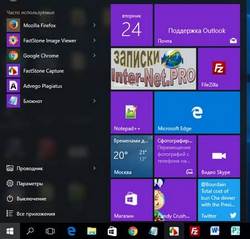
Но вернёмся к плиткам сайта. Если Вы ещё не поняли о чём идёт речь, подкину два изображения, объясняющие что это такое. В десятой винде если кликнуть по иконке Windows в панеле задачь или просто на клавиатуре нажать на кнопку  (win), откроется панель быстрого доступа:
(win), откроется панель быстрого доступа:

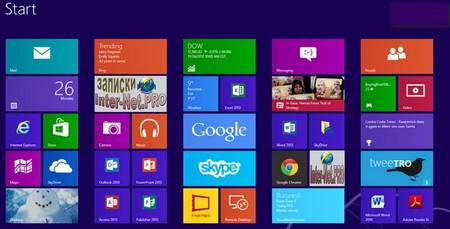
А в Windows 8 это вообще стартовая страница:

Это и есть плитки быстрого доступа, в разнообразие которых можно добавлять плитки сайта.
Следовательно, для сайтов нужно добавлять изображения для плиток. Для владельцев сайтов плитки сайта позволяют заинтересовать пользователя и повысить посещаемость на сайте, ведь для них можно задать свои изображения, повышающие интерес к веб-ресурсу. Ну а если у сайта нет плиток сайта, вместо них вставляется стандартный синий фон, не особо привлекающий юзера.
И ещё одна причина по которой нужно создавать плитки для сайтов - это то, что при их отсутствии в панели быстрого доступа будет отображаться плитка только самого маленького размера и возможность увеличения её размера в настройках будет недоступно.
Как сделать плитки сайта
Делается это просто и легко. Для этого необходимо сделать 4 изображения и 1 файл с названием browserconfig.xml, в котором будет небольшой код настроек плиток сайта.
Основная задача подготовить изображения - всё остальное "проще паренной репы".
Изображения для плиток сайта
Плитки сайта отображаются в четырёх размерах 70х70рх, 150х150рх, 310х150px и 310х310рх. Для каждого размера можно задать отдельное изображение.
 Сразу отмечу, что для плиток сайта есть иерархия показа. Для отображения большей по размеру плитки, должны обязательно быть в наличии плитки меньших размеров.
Сразу отмечу, что для плиток сайта есть иерархия показа. Для отображения большей по размеру плитки, должны обязательно быть в наличии плитки меньших размеров.
Корпорация майкрософт по поводу размеров изображений для плиток даёт следующие инструкции:
| Размер плитки | Стандартные размеры плитки | Минимальный размер изображения | Рекомендуемый размер изображения |
|---|---|---|---|
| Маленькая | 70 x 70 | 56 x 56 | 128 x 128 |
| Средняя | 150 x 150 | 120 x 120 | 270 x 270 |
| Широкая | 310 x 150 | 248 x 120 | 558 x 270 |
| Большая | 310 x 310 | 248 x 248 | 558 x 558 |
Так же, разработчики виндовс дают такое примечание:
В общем, нужно создать 4 изображения стандартного или рекомендуемого оконщиками рзмера, которые будут выводиться как плитки сайта. Если изображения готовы, то больше чем 90% работы выполнено.
Названия изображениям можно давать любые, но без пробелов и кирилицы, а разместить их можно в любом месте на вашем сайте.
Файл browserconfig.xml
В панель быстрого доступа виндовс плитки сайта попадают благодаря файлу browserconfig.xml, который указывает пути к изображениям назначенных для плиток.
Файл browserconfig.xml небольшой в содержании. Вот весь его код:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/images/name70.png"/>
<square150x150logo src="/images/name150.png"/>
<wide310x150logo src="/images/name310x150.png"/>
<square310x310logo src="/images/name310.png"/>
<TileColor>#f5f5f5</TileColor>
</tile>
</msapplication>
</browserconfig>
Что касается настроек файла browserconfig.xml
Как таковых, можно выделить три настройки - версия, путь к файлу и цвет фона плитки. Давайте я вам подробно объясню что, где и за что отвечает, чтобы вам было всё понятно по настройкам.
В первой строке код:
<?xml version="1.0" encoding="utf-8"?>
Здесь указана версия и кодировка файла. Кодировку мы не трогаем, а вот версия файла нужна для того, чтобы была возможность при смене изображения плитки, обновить её и в панеле пользователя добавившего ваш сайт к себе в панель быстрого доступа.
Как это работает.
К примеру через некоторое время Вы решили сменить изображения для плиток. Заменив изображения вам так же необходимо поменять версию и изменить "1.0" на "1.1", "1.2", "1.3"...."1.11"..... "2.1", "2.2" и т.д.
Увеличивая цифру - вы обновляете версию. При этом когда пользователь зайдёт на ваш сайт через браузер Edge или Explorer 11, у него автоматически сменится изображение плитки на новое, без какого либо его участия.
Думаю с этим понятно.
Следующее - код в блоке tile. В нём прописаны пути к изображениям плиток. Путь указывается в двойных кавычках после src=
<square70x70logo src="/images/name70.png"/>
Изображения для плиток можно поместить в любом месте на сайте. Так же и имена изображениям можно давать любые, необязательно брать название из приведённого мною кода. Главное потом в коде указать правильно путь к изображению. И ещё, необязательно хранить изображения в одной папке - можно раскидать их по разным местам и указать это в путях к ним.
И последняя настройка - цвет фона плитки. За это отвечает данная часть кода:
<TileColor>#f5f5f5</TileColor>
Можно заменить указанный мною серебристый цвет #f5f5f5 на зелёный #009900, или красный #f90000. Как вам пожелается...
На этом все настройки заканчиваются.
Подключаем плитки сайта
После того как изображения для плиток размещены на сайте, а в файле browserconfig.xml сделаны все настройки, нужно поместить этот XML-файл с именем browserconfig.xml в корневую папку вашего сайта.
Вот и всё!!!  Плитки подключены. Браузеры Edge и Internet Explorer 11 автоматически читают файл, когда пользователь закрепляет сайт.
Плитки подключены. Браузеры Edge и Internet Explorer 11 автоматически читают файл, когда пользователь закрепляет сайт.
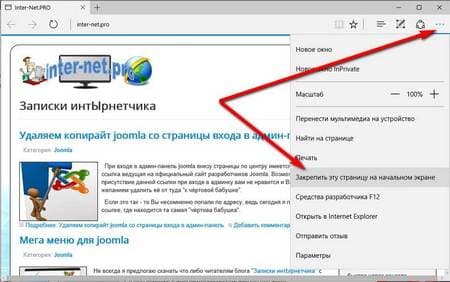
Добавляются плитки сайта в панель быстрого доступа осуществляется через родные для windows браузеры EDGE или Internet Explorer 11 и выше. Для этого необходимо открыть сайт в данном браузере Дополнительно (три точки справа вверху) и выбрать Закрепить эту страницу на начальном экране:

После этого плитка автоматически добавляется в панель быстрого доступа, где её можно перемещать и задавать ей размер.

На этом всё  Удачного вам сайтостроения!!!
Удачного вам сайтостроения!!!
*** Войдите чтобы писать комментарии.