Синтаксис Markdown на GitHub
В данной записе речь пойдёт о синтаксисе который можно использовать на сервисе GitHub в комментариях, в GitHub Issues, GitHub Discussions, запросах на вытягивание, вики-страницах и файлах Markdown.
- Заголовки
- Стилизация текста
- Списки
- Цитирование
- Код
- Индикатор цвета
- Ссылки
- Изображения
- Схемы и диаграммы
- Математические выражения
# Заголовки
# Заголовок H1
## Заголовок H2
### Заголовок H3
#### Заголовок H4
##### Заголовок H5
###### Заголовок H6
# Стилизация текста
| Стиль | Синтаксис | Пример | Вывод |
|---|---|---|---|
| Жирный | ** ** или __ __ |
**Это жирный текст** |
Это жирный текст |
| Курсив | * * или _ _ |
*Этот текст курсивом* |
Этот текст курсивом |
| Зачеркнутый | ~~ ~~ |
~~Зачёркнутый текст~~ |
|
| Жирный и вложенный курсив | ** ** и _ _ |
**Жирный в нём _курсивом_ одно слово** |
Жирный в нём курсивом одно слово |
| Все жирным и курсивом | *** *** |
***Жирный курсивом*** |
Жирный курсивом |
| Подстрочный индекс | <sub> </sub> |
Текст <sub>под</sub> |
Текст под |
| Верхний индекс | <sup> </sup> |
Текст <sup>над</sup> |
Текст над |
# Списки
# Ненумерованный список
Пункты ненумерованного списка можно объявлять символами -, + и * стоящими вначале строки:
- раз
- два
- три
- раз
- два
- три
# Нумерованный список
1. Хлеб
2. Молоко
- Хлеб
- Молоко
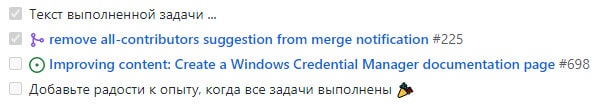
# Списки задач (TODO)
В списке задачь можно вставлять ссылки на PR и Issues. Если действие на которое указывает ссылка относится к данному репозиторию, то вместо полной ссылки можно указать id
- [x] Текст выполненной задачи ...
- [x] #225
- [ ] https://github.com/github/docs/issues/698
- [ ] Добавьте радости к опыту, когда все задачи выполнены :tada:

# Цитирование
> Текст цитаты
Текст цитаты
# Код
# Код внутри строк
Чтобы получить строчный код в html из тэгов <code> </code>, нужно фрагмент кода обрамить по краям по одному апострофу. Например: `isActive()` чтобы получить isActive()
# Блок с кодом
Выделите код строками из трёх апострофов. Чтобы заработала подсветка, добавьте индикатор языка к верхним апострофам
```js
function test() {
console.log("заметили пустую строку перед этой функцией?");
}
```
function test() {
console.log("заметили пустую строку перед этой функцией?");
}
# Индикатор цвета
В issues, pull requests и discussions вы можете вставлять цвета в текст, используя обратные кавычки. Поддерживаемая цветовая модель внутри обратных кавычек будет отображать визуализацию цвета. Поддерживаемые форматы: HEX, RGB и HSL. Просто вставьте в тексте:
`#0969DA`



# Ссылки
[Обычная ссылка в строке](https://developer.mozilla.org)
[Обычная ссылка с title](https://github.com "Сайт GitHub")
[Относительная ссылка на документ](../blob/main/LICENSE)
[Для ссылок со сноской можно использовать цифры][1]
Или можно просто вставить ссылку в квадратные скобки [текст ссылки]
Произвольный текст для примера, после которого можно прописать наши ссылки. Они не буду видны.
[1]: https://github.com
[текст ссылки]: https://google.com
Относительная ссылка на документ
Для ссылок со сноской можно использовать цифры
Или можно просто вставить ссылку в квадратные скобки текст ссылки
Произвольный текст для примера, после которого можно прописать наши ссылки. Они не буду видны.
# Изображения

# Схемы и диаграммы
Возможно вы не знали что GitHub поддерживает схемы и диаграммы. Отрисовка диаграмм доступна в GitHub Issues, GitHub Discussions, запросах на вытягивание, вики-страницах и файлах Markdown.
Схемы можно создавать в Markdown с помощью трех вариантов синтаксиса: mermaid, geoJSON и topoJSON, а также ASCII STL.
# Логические схемы
Попробуйте скопировать код ниже и вставить его в комментарии на гитхабе:
```mermaid
graph LR;
A-->B;
A-->C;
B-->D;
C-->D;
```
В результате вы получите:
Документацию с синтаксисом для построения схем можно посмотреть на сайте библиотеки Mermaid.
# Диаграмма
```mermaid
pie title У Маши в квартире проживает
"Собаки" : 386
"Кошки" : 85
"Хомячки" : 15
```
# Математические выражения
Функция отображения математических выражений GitHub использует библиотеку MathJax, которая поддерживает широкий спектр макросов LaTeX и несколько полезных расширений специальных возможностей. Дополнительные сведения см. в документации по MathJax и расширениям специальных возможностей MathJax.
Для отображения математических выражений, оберните выражение строками из трёх апострофов и добавьте индикатор math к верхним апострофам:
```math
\sqrt{3}
```






*** Войдите чтобы писать комментарии.