Как включить тёмную тему в консоле браузера
У меня в браузере для консоли включена тёмная тема.
В тёмной теме мне больше нравится подсветка синтаксиса, ну и в редакторе кода я привык работать с включенной тёмной темой.
Так вот, в браузерах для консоли есть установленная тёмная тема, но по умолчанию включена светлая. Чтобы переключить консоль на тёмную тему, нужно сделать всего пару шагов:
-
Открываем консоль - жмём клавишу F12
или комбинация клавиш Ctrl + Shift + I
(можно правая кнопка мышки и в контекстном меню выбрать пункт "Просмотреть код"). Откроется консоль браузера.
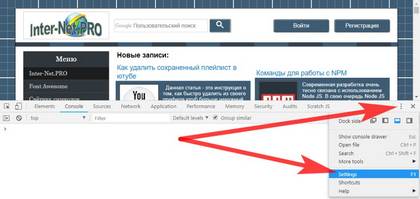
- Когда консоль откроется, нажимаем клавишу F1 или в верхнем правом углу консоли нажимаем иконку с тремя точками и в появившемся меню выбираем пункт Settings:

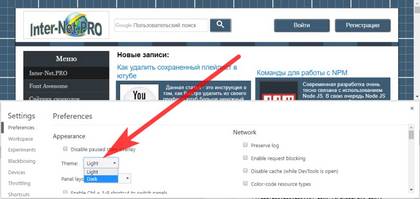
- В пункте настроек с названием Theme из выпадающего списка выбираем Dark:

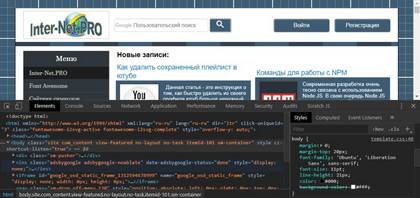
- Тут же в консоле включится тёмная тема. Выглядит это так:


Доброго времени суток!
Когда то мне приходилось так делать! В моём браузере по умолчанию установлена
Dark*** Войдите чтобы писать комментарии.