Терминал Laragon в VSCode
Итак, как же встроить терминал Laragon в редактор VSCode.
Всё что для этого нужно, это в файл settings.json с настройками редактора VSCode прописать следующее:
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"laragon": {
"path": "C:\\laragon\\bin\\cmder\\cmder.bat",
"args": [
"."
],
},
},
"terminal.integrated.defaultProfile.windows": "laragon"
Проверьте чтобы путь к файлу cmder.bat соответствовал расположению ларагона на вашем компьютере.
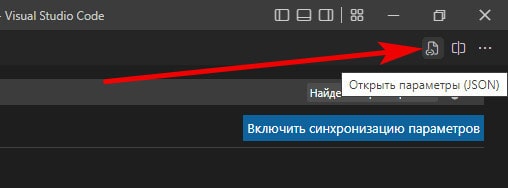
Если вы не знаете как в редакторе VSCode открыть файл settings.json, то для этого выберите Управление (значок с шестерёнкой). В появившемся меню выберите пункт Параметры. Затем в правом верхнем углу нажмите кнопку Открыть параметры (JSON):

Нажимаете и вам откроется JSON-файл настроек редактора.


*** Войдите чтобы писать комментарии.