Что такое спрайт
Современный веб одним из приоритетов ставит скорость и оптимизацию сайтов.
Так одним из методов оптимизации является использование на сайте изображений называемых спрайтами.
Что такое спрайт, когда, зачем и как их используют, я постараюсь вам объяснить в этой записи.
Спрайт это
Спрайт — это одно изображение, которое объединяет в себе два и более изображений.
Пример спрайта:

Основная идея использование спрайтов - это сократить количество запросов к серверу, тем самым уменьшив время загрузки страницы сайта. А уже при помощи CSS можно вывести любой фрагмент из спрайта в нужном нам месте. При этом размер у объединённого изображения (у спрайта) будет меньше, чем сумма размеров исходных картинок.
Если мы рассмотрим спрайт который я привёл выше в качестве примера, то он состоит из 60-ти иконок. Всего одним запросом спрайт загружается в браузер вместо 60-ти (если загружать каждую иконку по отдельности), а при помощи CSS мы можем вывести любую из иконок входящую в спрайт в нужном нам месте, при чём можем выводит одну и ту же иконку много раз.
Использование спрайтов
Думаю всем понятно, что веб-страница содержащая много изображений, будет загружаться долго, генерируя при этом много запросов к серверу. Использование спрайтов уменьшает количество запросов серверу, в результате снижая время загрузки страницы сайта и сокращая потребляемый пользователем трафик.
Спрайты можно использовать в самых разных местах, но наиболее распространённые случаи когда через спрайт выводят иконки для пунктов меню, разные кнопки и соцсети. Так же спрайты можно использовать в анимациях, играх и ещё много где.
Как пример на этом сайте можно посмотреть форум, где иконки разделов форума это и есть кусочки одного изображения спрайта.
Как работают спрайты
Спрайты работают напрямую через CSS.
Чтобы вывести изображение из спрайта, нужно задать к элементу в HTML class и в CSS задать этому классу стили.
Обязательные для спрайтов стили CSS:
background: url() - задаём путь к изображению (спрайту)
background-position - координаты выводимого фрагмента из спрайта
width и height - задаём размер (ширину и высоту) выводимого фрагмента
Пример вывода иконок из спрайта
Я возьму спрайт который был выше в примере и сделаю из него меню. Чтобы не липить шестьдесят пунктов меню, возьму пять пунктов, иконки которых будут из разных участков спрайта.
Итак, создаём меню у которого HTML следующего вида:
<ul>
<li>Гугл</li>
<li>Вордпресс</li>
<li>Инстаграмм</li>
<li>Ютуб</li>
<li>Фотогалерея</li>
</ul>
Получится следующий результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Теперь добавим к каждому из пунктов класc. В примере я специально назову класс длинным названием demoSpIcon, чтобы у меня в основных стилях сайта такое название больше никогда не вылезло, вы же можете называть классы как вам удобно:
<ul>
<li class="demoSpIcon">Гугл</li>
<li class="demoSpIcon">Вордпресс</li>
<li class="demoSpIcon">Инстаграмм</li>
<li class="demoSpIcon">Ютуб</li>
<li class="demoSpIcon">Фотогалерея</li>
</ul>
Для заданного класса demoSpIcon пропишем CSS стили, где:
- сразу к имени класса добавим псевдокласс ::before
- бекграундом зададим ссылку на спрайт который выложен выше как примером
- размер я подобрал в консоле браузера, он равен 38px в длину и ширину
Прописываем стили:
.demoSpIcon::before {
content: '';
display: inline-block;
width: 38px;
height: 38px;
background: url(https://v3c.ru/images/css/sprajt-demo.jpg);
vertical-align: middle;
}
Получим результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видно, возле пунктов появилась иконка, но у всех одна и не соответствует названию пунктов меню.
Всё дело в том, что из спрайта был взят фрагмент с нулевыми координатами и поэтому вывелась первая верхняя иконка.
Так как в спрайте все иконки из набора одинаковые по размеру, мы прописали через CSS для класса demoSpIcon те стили, которые будут повторятся для каждой иконки.
Теперь через пробел добавим к каждому пункту по классу с индивидуальным названием, к которым зададим координаты на спрайте:
<ul>
<li class="demoSpIcon sprajtGoogle">Гугл</li>
<li class="demoSpIcon sprajtWordpress">Вордпресс</li>
<li class="demoSpIcon sprajtInstagramm">Инстаграмм</li>
<li class="demoSpIcon sprajtYoutube">Ютуб</li>
<li class="demoSpIcon sprajtFotogallery">Фотогалерея</li>
</ul>
и добавим стили с соответствующими координатами иконок:
.demoSpIcon::before {
content: '';
display: inline-block;
width: 38px;
height: 38px;
background: url(https://v3c.ru/images/css/sprajt-demo.jpg);
vertical-align: middle;
}
.sprajtGoogle::before {background-position: 0px -112px;}
.sprajtWordpress::before {background-position: -41px -38px;}
.sprajtInstagramm::before {background-position: -328px -38px;}
.sprajtYoutube::before {background-position: -246px 0px}
.sprajtFotogallery::before {background-position: -451px -148px;}
Результат
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видим теперь возле пунктов отображаются нужные иконки из спрайта.
Дальше можем делать всё что захотим. Например, чтобы теперь сделать из нашего вертикального меню горизонтальное, мы к тегу ul добавим класс horizont и в CSS пропишем для него стили.
Получится следующий HTML макет:
<ul class="horizont">
<li class="demoSpIcon sprajtGoogle">Гугл</li>
<li class="demoSpIcon sprajtWordpress">Вордпресс</li>
<li class="demoSpIcon sprajtInstagramm">Инстаграмм</li>
<li class="demoSpIcon sprajtYoutube">Ютуб</li>
<li class="demoSpIcon sprajtFotogallery">Фотогалерея</li>
</ul>
А стили CSS теперь будут выглядеть так:
.horizont li {
display: inline-block;
border: solid 1px #888;
padding: 2px 10px 2px 2px;
border-radius: 4px;
cursor: pointer;
}
.horizont li:hover {
background: #3e5d75;
color: #fff;
}
.demoSpIcon::before {
content: '';
display: inline-block;
width: 38px;
height: 38px;
background: url(https://v3c.ru/images/css/sprajt-demo.jpg);
vertical-align: middle;
}
.sprajtGoogle::before {background-position: 0px -112px;}
.sprajtWordpress::before {background-position: -41px -38px;}
.sprajtInstagramm::before {background-position: -328px -38px;}
.sprajtYoutube::before {background-position: -246px 0px;}
.sprajtFotogallery::before {background-position: -451px -148px;}
Результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видим - получилось горизонтальное меню с иконками.
Единственное что я упустил - это ссылки на пунктах меню. Я их не ставил чтобы они не мешали. Чтобы добавить ссылки, переделываем конструкцию на пунктах меню вот так:
<li><a class="demoSpIcon sprajtGoogle" href="https://google.com">Гугл</a></li>
Координаты спрайта
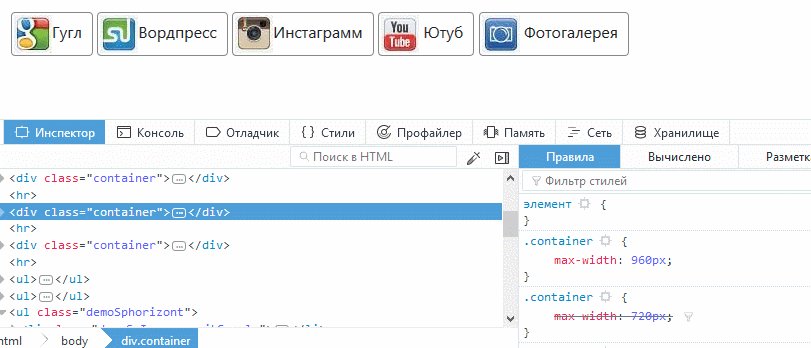
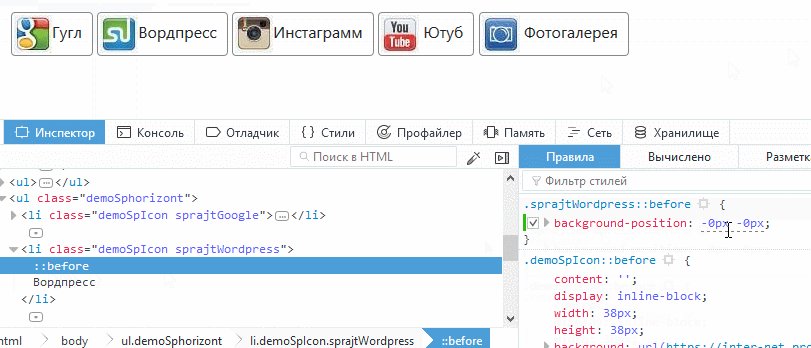
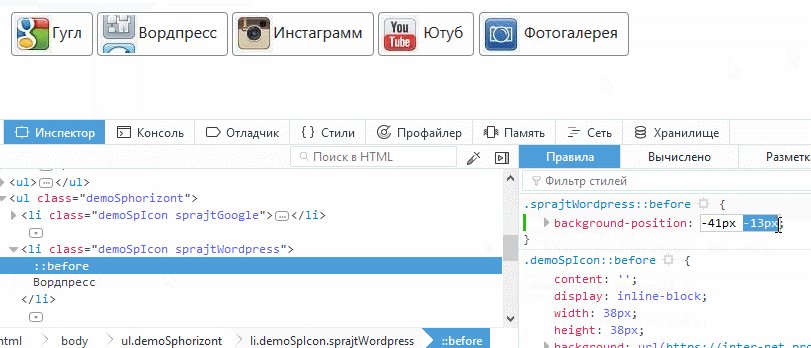
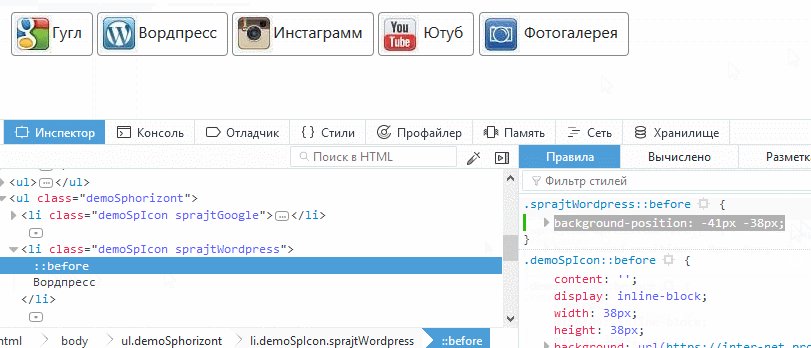
Координаты спрайта подбираются через консоль браузера. Для этого наводим курсор мышки на пункт меню где нужно определить координаты и жмём правую кнопку мышки.
В меню выбираем Исследовать элемент (браузер мазила) или Просмотреть код (в гугл-хром).
В консоле в поле HTML-кода выделяем псевдокласс ::before после чего в поле со стилями видим наш CSS класс отвечающий за вывод координат (background-position). Подбираем координаты - выделяем координату и стрелками вверх/вниз на клавиатуре ищем нашу иконку.
Обратите внимание что для спрайтов принято брать минусовые значения координат. После того как координаты нашли, копируем и вставляем их в CSS

Анимация из спрайта
Так же спрайты используют для анимации.
Например возьмём вот такую картинку-спрайт, которая состоит из шести фрагментов
Теперь в HTML вставим div с айдишником marsch
<div id="marsch"></div>
и пропишем следующие CSS стили:
#marsch {
width:112px;
height:156px;
margin:auto;
background:url(https://v3c.ru/images/css/sprite-marsch.png) repeat-x;
animation:walk .8s steps(6) infinite;
}
@keyframes walk {
0% { background-position:0 }
100% { background-position:-672px }
}
То в результате получим вот такого идущего человечка:
*** Войдите чтобы писать комментарии.